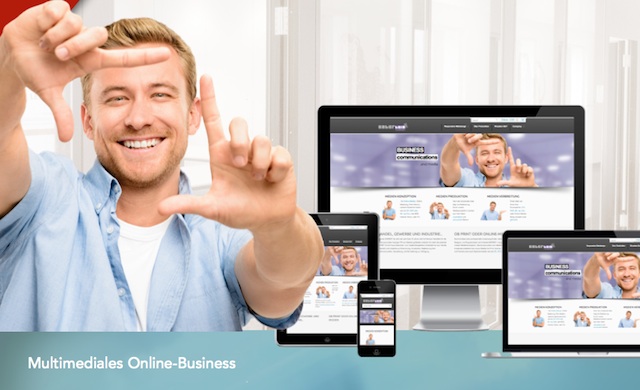
Test Vergleich Mobile Websites und Webdesign
Die besten responsive Websites im responsive Webdesign erstellen und testen steht auf der täglichen Agenda für Webdesigner in und für Unternehmen. Was unterscheidet aber die besten responsive Websites oder ein herausragendes responsive Webdesign von anderen Websites im Internet? Mit den folgende Fragen möchten wir Denkanstöße geben..
HTML5, CSS3 via Templates, Typo3, WordPress oder..
 Auf welcher Grundlage sollte man eine flexible Webseite (responsive Website) mit einem responsive Webdesign erstellen? Bei der Auswahl des CMS sollte man die klare HMTL5 und CSS3 Codes im Auge behalten. Wie werden Breakpoints gesetzt und Media Queries bereitgestellt. Sind schnelle Ladezeiten gegeben? Unterstützen fertige Templates alle relevante Funktionen einer aktuellen responsiven Website?
Auf welcher Grundlage sollte man eine flexible Webseite (responsive Website) mit einem responsive Webdesign erstellen? Bei der Auswahl des CMS sollte man die klare HMTL5 und CSS3 Codes im Auge behalten. Wie werden Breakpoints gesetzt und Media Queries bereitgestellt. Sind schnelle Ladezeiten gegeben? Unterstützen fertige Templates alle relevante Funktionen einer aktuellen responsiven Website?
Retina Schriften “Fonts” für Retina Displays
Bei responsiven Websites oder responsiven Online-Shops sollte man heute auf die Verwendung von Retina tauglichen Schriften achten. Diese hochauflösenden Schriften bleiben auf Retina Displays in allen Zoomstufen brillant und gestochen scharf. Retina (bedeutet Netzhaut) wird heute bei allen aktuellen Apple Geräten verwendet und garantiert dem Betrachter satte Farben und klare Schriften ohne gerissene Kanten.
Besseres Suchmaschinen Ranking für mobile Websites
Grundsätzlich haben mobile Websites tatsächlich das Potential für ein besseres Ranking in Suchmaschinen. Für ein besseres Ranking in Suchmaschinen ist z.B. die benutzerfreundliche Darstellung und Nutzung einer responsive Website oder eines responsive Online-Shops verantwortlich. Suchmaschinen wie Google und Co. sind mir ihren aktuellen Algorithmen in der Lage derartige Eigenschaften einer Website zu erkennen und zu bewerten. Finden jetzt noch schnelle Ladezeiten, klare strukturierte Sitemaps und Meta-Files Berücksichtigung, erhalten mobile Websites i.d.R schneller eine Platzierung in den oberen Suchergebnissen der Suchmaschinen als veraltete, meist statische Webseiten. Guter, einzigartiger Content natürlich vorausgesetzt.
Benutzerfreundliche Bedienung und Design
 Für den ersten Eindruck gibt es keine zweite Chance. Nur wer sich schnell auf einer Website zurechtfindet bleibt auch dort um sich näher zu informieren um final auch dort zu konsumieren. Vertrauen schaffen und durch Professionalität überzeugen.. auch dieses wird heute durch mobile Websites kommuniziert. Somit unterscheidet sich ein herausragendes Design einer mobile Website auch ganz klar durch seine intuitive Usability von herkömmlichen Webseiten. Erfahrene Webdesigner achten also nicht nur auf den optischen Eindruck einer responsive und somit auch mobile Website, sondern gerade beim Webdesigns, das auf “allen Geräten” begeistern soll, auf eine klare, einladene Bedienstruktur. So liegt oft in der Konzeption derartiger Bedienkonzepte meist ein wesentlicher Zeitanteil bei der Erstellung von nachhaltigen mobile Website für Desktop-PC`s und mobile devices.
Für den ersten Eindruck gibt es keine zweite Chance. Nur wer sich schnell auf einer Website zurechtfindet bleibt auch dort um sich näher zu informieren um final auch dort zu konsumieren. Vertrauen schaffen und durch Professionalität überzeugen.. auch dieses wird heute durch mobile Websites kommuniziert. Somit unterscheidet sich ein herausragendes Design einer mobile Website auch ganz klar durch seine intuitive Usability von herkömmlichen Webseiten. Erfahrene Webdesigner achten also nicht nur auf den optischen Eindruck einer responsive und somit auch mobile Website, sondern gerade beim Webdesigns, das auf “allen Geräten” begeistern soll, auf eine klare, einladene Bedienstruktur. So liegt oft in der Konzeption derartiger Bedienkonzepte meist ein wesentlicher Zeitanteil bei der Erstellung von nachhaltigen mobile Website für Desktop-PC`s und mobile devices.
[divider_line type=”clear”]
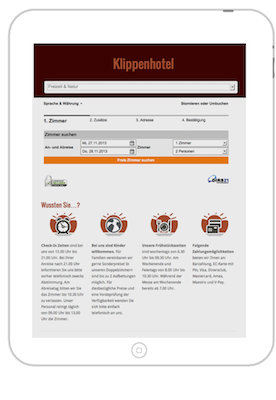
Websites mobil testen auf mobilen Geräten
 Zum Test von mobile Websites unterliegt es dem Webdesigner sein Webdesign kontinuierlich auf möglichst vielen mobilen Geräten zu testen. Hierzu sollte der Mobile Website Test auf allen relevanten mobile devices erfolgen.
Zum Test von mobile Websites unterliegt es dem Webdesigner sein Webdesign kontinuierlich auf möglichst vielen mobilen Geräten zu testen. Hierzu sollte der Mobile Website Test auf allen relevanten mobile devices erfolgen.
Ob Apple iPhone oder iPad mit IOS Tecchnologie oder mobilen devices mit Android, Windows oder Blackberry.. Betriebssystemen. Eine gute, Geräte übergreifende Usability ist heute ein klarer Indikator für mehr Erfolg im Online-Business.
entertain MARKET bietet seinen Kunden sogar die Möglichkeit laufende responsive Entwicklungen (Websites und Online-Shops) online am klassischen Desktop-PC mitverfolgen und prüfen zu können.
[divider_line type=”clear”]
Sie möchten Ihre Webseite einmal kostenlos testen lassen?
..oder planen eine Mobile Website Optimierung.. Wir beraten Sie gerne.
Erleben Sie mit uns Ihre künftigen Möglichkeiten durch ein flexibles und dynamisches
responsive Webdesign für Desktop PC`s und alle mobilen Devices..
ganz ohne Apps!